Uno degli aspetti che, da sempre, ha "creato grattacapi" agli sviluppatori di pagine web è la possibilità di impaginare il testo su più colonne. Grazie a CSS3, per fortuna, questa esigenza (apparentemente semplice) sta trovando una risposta concreta.
In quella che potremmo ormai considerare la "preistoria" dello sviluppo web si usano le tabelle con i bordi trasparenti, poi (layout tableless) sono arrivati i div posizionati in modo assoluto oppure flottanti, ma anche questi ultimi richiedevano un po’ di lavoro e calcolo degli spazi disponibili. Finalmente CSS3 ha reso la creazione di layout su più colonne semplice ed immediata.
Con poche righe di codice CSS, infatti, è possibile creare un layout a colonne, in modo semplice utilizzando la propreità column-count.
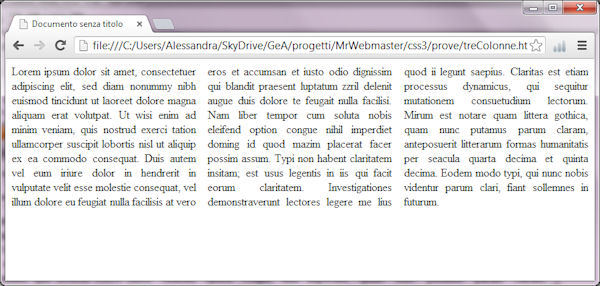
Facciamo subito una prova: supponiamo di voler disporre il testo di un div su tre colonne. Nel nostro div inseriremo del testo fittizio per verificare il risultato.
Il codice CSS che ci occorre è questo
#testo {
column-count: 3;
text-align:justify;
}Ovviamente l’allineamento giustificato non è obbligatorio. Il risultato è quello che vedete nella figura sotto.

Se si ridimensiona la finestra del browser le colonne, che sono tutte della stessa misura, si ridimensionano automaticamente e il testo scorre da una colonna all’altra.
Per quanto possibile, le colonne sono automaticamente calibrate, cioè sono tutte della stessa lunghezza. Per forzare la calibrazione delle colonne, comunque, si può usare la proprietà column-fill in questo modo:
column-fill: balanced;In questa lezione vedremo altre due interessanti proprietà di CSS3 relative al layout su colonne. Si tratta delle proprietà column-break-before e coll-span.
Gestire i titoli e le interruzioni di colonna
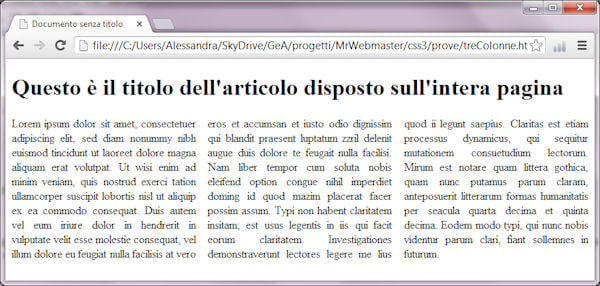
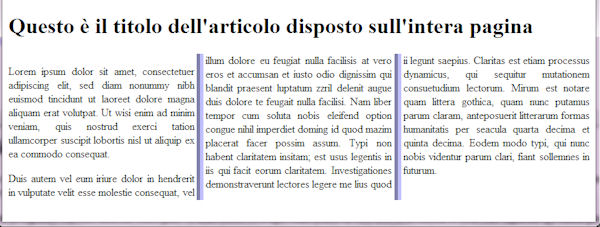
Avendo applicato la suddivisione a colonne al testo di un div, è molto semplice aggiungere un titolo che si estende sull’intera pagina, un po’ come avviene nei giornali: basta lasciare il titolo al di fuori del div al quale abbiamo applicato la divisione a colonne. Tornando all’esempio visto alla lezione precedente:
<h1>Questo è il titolo dell'articolo disposto sull'intera pagina</h1>
<div id="testo">Lorem ipsum dolor sit amet,...</div>
Se poi si vuole disporre un titolo all’interno delle colonne, viceversa, basta usare l’apposito tag all’interno del testo. Se lo si desidera, è possibile inserire una interruzione di colonna appena prima di un titolo (o di qualsiasi altro elemento). Basta usare la proprietà column-break-before e assegnarle il valore always.
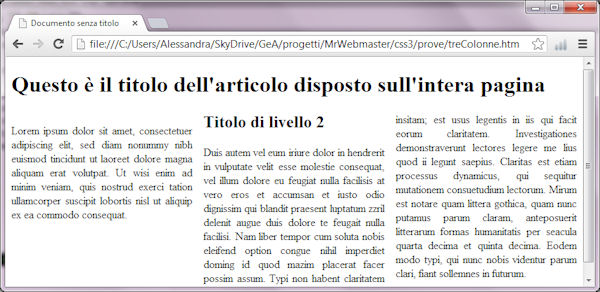
Proviamo ad inserire nel nostro testo un titolo <h2> preceduto da una interruzione di colonna
<h1>Questo è il titolo dell'articolo disposto sull'intera pagina</h1>
<div id="testo"><p>Lorem ipsum dolor sit amet,.....</p>
<h2>Titolo di livello 2</h2>
<p> Duis autem vel eum iriure .....</div>Con una semplice regola di stile possiamo forzare un’interruzione di colonna prima di ogni titolo <h2> presente tra le colonne in questo modo:
#testo h2 {
column-break-before: always;
}Ed ecco il risultato

Estendere contenuto su più colonne
Abbiamo visto come creare una interruzione di colonna o un titolo a pagina intera creato al di fuori della struttura delle colonne. E se, invece, volessimo estendere un elemento, magari lo stesso titolo di prima, su più colonne?. Esiste la proprietà coll-span che permette di estendere un elemento su tutte le colonne (all) o su un numero specifico di colonne.
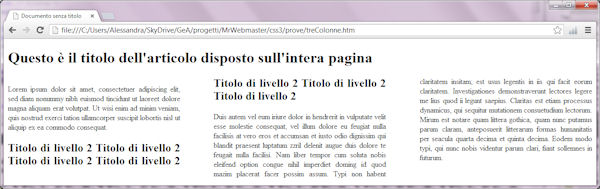
Se cambiamo come segue la regola di stile che descrive i titoli di livello 2
#testo h2 {
column-span: 2;
}otteniamo questo risultato

Negli esempi che abbiamo visto, abbiamo lasciato che le colonne assumessero una dimensione automatica in funzione delle dimensioni del contenitore che le ospita. CSS3, però, permette anche di definire la larghezza delle colonne e quindi lasciare calcolare al browser il numero delle colonne di quella specifica larghezza che possono essere ospitate nel contenitore.
Tutto questo grazie alla proprietà column-width, da usare come segue:
#testo {
column-width: 200px;
}In questo modo non è il numero delle colonne che ne determina la larghezza, ma, viceversa, è la larghezza che ne determina il numero.

Oltre alla larghezza delle colonne è possibile specificare la larghezza dello spazio fra una colonna e l’altra. Questo si determina con la proprietà column-gap.
Guardate come si trasforma la pagina aggiungendo queste proprietà di stile per l’elemento #testo
column-gap: 70px;
Tenete presente che la finestra del browser non è stata ridimensionata. Se è fissata, come in questo caso la larghezza delle colonne, l’aumento della distanza fra le colonne porta ad una riduzione del numero delle colonne. Se, invece, il numero delle colonne è fisso, allora le colonne vengono disegnate più strette.
La proprietà column-rule
Per concludere la nostra panoramica tra le proprietà CSS3 relative al design di un layout a colonne, dobbiamo ricordare che la nuova versione di CSS permette anche di inserire un "filetto" fra le colonne per marcarne la separazione. Si possono definire colore, spessore e stile del filetto.
Il colore è impostato dalla proprietà column-rule-color, lo spessore, invece, si imposta con la proprietà column-rule-width. Oltre ad un valore numerico, questa proprietà accetta i valori thin, medium e thick che producono rispettivamente una linea sottile, media e spessa.
Per quanto riguarda lo stile, la proprietà da usare è column-rule-style. I valori accettati sono quelli che si usano anche per definire lo stile dei bordi dei box:
- dotted: crea un filetto puntinato;
- dashed: crea un filetto tratteggiato;
- solid: crea un filetto con una linea continua;
- double: crea un filetto con una linea doppia;
- groove: crea un filetto 3D scanalato. L’effetto dipende molto dal colore e dallo spessore della linea;
- ridge: crea un filetto 3D increspato. L’effetto dipende molto dal colore e dallo spessore della linea;
- inset: crea un filetto 3D incavato. L’effetto dipende molto dal colore e dallo spessore della linea;
- outset: crea un filetto 3D aggettante. L’effetto dipende molto dal colore e dallo spessore della linea;
Una regola di stile non deve necessariamente usare tutte le proprietà column-rule-color, column-rule-width e column-rule-style. Può applicarne anche solo una.
Di seguito mostriamo alcuni stili diversi di filetto.
Questo è un filetto groove. Per mostrarlo bene, lo abbiamo tracciato molto spesso:

Mentre questo è un filetto ridge. Anche in questo caso, per mostrarlo bene, lo abbiamo tracciato molto spesso:

Notate che ridge è un po’ l’effetto contrario a groove. Come inset è il contrario di outset.
Tutte le proprietà viste sopra possono essere gestite anche simultaneamente utilizzando la proprietà generale column-rule (che funziona esattamente come la proprietà background per la definizione simultanea di tutte le caratteristiche dello sfondo).
Vediamo un esempio di definizione della dimensione, dello stile e del colore del filetto:
column-rule: 3px outset #ff00ff;
