In questa lezione vedremo come gestire i cosiddetti redirect permanenti, cioè i redirezionamenti, gestiti lato-server, caratterizzati dal codice HTTP 301 "Moved Permanently" (anche conosciuti come Redirect 301).
Cos’è un redirect?
Nell’ambito del web publishing, si definisce "redirect" un sistema automatico di inoltro degli utenti che cercando di accedere una data risorsa web vengono spostati su un’altra.
Ad esempio gli utenti che digitano:
https://www.mrwebmaster.it
vengono reindirizzati automaticamente su:
https://www.mrw.it
In questo caso il redirect avviene a livello di dominio, ma nulla vieta che il redirect avvenga all’interno dello stesso dominio. Ad esempio digitando:
https://www.miosito.com/risorsa-A
l’utente potrebbe essere trasferito su:
https://www.miosito.com/risorsa-B
In questo caso il dominio non cambia, ma cambia l’indirizzo della risorsa sulla quale l’utente atterra.
Quando utilizzare un redirect?
I redirect, solitamente, sono utilizzati quando una determinata risorsa (ad esempio una pagina web) viene spostata: in questo caso la risorsa cercata dall’utente non cambia il suo contenuto, ma ha solo modificato l’indirizzo web presso cui è reperibile.
Un altro caso frequente di utilizzo dei redirect riguarda le risorse rimosse: in questo caso il redirect può essere utilizzato per trasferire l’utente su una pagina web simile e che tratta lo stesso argomento (se, viceversa, non vi sono pagine di questo tipo il server dovrebbe mostrare un errore di tipo 404 oppure 410).
Cosa significa "Moved Permanently"?
Iniziamo col dire che il 301 è un codice di stato del protocollo HTTP mediante il quale, in fase di scambio di informazioni tra un server ed un client, il primo comunica al secondo che la pagina web richiesta non si trova più alla URL originale ma è stata spostata, ed è stata spostata in via definitiva e permanente. Quest’ultima precisazione è di vitale importanza: esistono, infatti, altri codici di stato (tipicamente il 302) che comunicano, viceversa, uno spostamento solo provvisorio.
Sal punto di vista dell’utente umano l’utilizzo di un codice di redirect piuttosto che di un altro non fa alcuna differenza, dal punto di vista dello spider sì! Utilizzando lo status code 301, infatti, forniamo una preziosa informazione al motore di ricerca: gli stiamo comunicando, infatti, che la vecchia URL non esiste più ed il contenuto è stato trasferito su una nuova URL.
Così facendo, il motore di ricerca procede ad un update del proprio database aggiornando la URL del contenuto e trasferendovi, contestualmente, la page authority, i link in ingresso e tutte gli altri indici che avevano contribuito a posizionare la vecchia URL nelle SERP.
Approfondimento: per approfondire le differenze tra i codici di stato 301 e 302 si consiglia la lettura di questo articolo.
Quanto utilizzare un Redirect 301
Quando si sposta un sito web, si effettua un restyling o, per qualsiasi altra ragione, si cambia la struttura delle URL delle pagine di un sito web, è necessario saper gestire correttamente i redirect delle vecchie URL verso le nuove. Questo tipo di operazione, come abbiamo già capito, risulta importantissima non solo da un punto di vista della user experience ma anche, e forse soprattutto, da un punto di vista SEO.
Senza una adeguata e corretta gestione dei redirect, infatti, chi accedesse alle vecchie pagine del sito si troverebbe davanti ad una pagina di errore 404 (pagina inesistente) con la conseguente perdita di una visita (se il visitatore è un essere umano) o del ranking della pagina (se il visitatore è uno spider).
In un contesto del genere l’utilizzo dei redirect 301 è determinante per garantire al sito un costante afflusso di traffico di ricerca organico, traffico che crollerebbe drasticamente se le nuove URL del sito non fossero "agganciate" alle vecchie con la conseguente perdita dell’intera indicizzazione che il sito aveva guadagnato nel tempo.
Benefici dei Redirect 301 (e conseguenze di una loro mancata impementazione)
La creazione di un sistema di redirect permanenti ha effetti virtuosi di vario tipo:
- gli utenti che accedono alle vecchie pagine vengono redirezionati automaticamente sulle nuove URL che ospitano i contenuti da loro cercati;
- gli spider vengono a conoscenza del cambio delle URL e procedono all’aggiornamento delle informazioni in possesso del motore di ricerca;
- il motore di ricerca elimina più velocemente le vecchie URL sostituendole con quelle nuove;
- eventuali link in ingresso sulle vecchie URL continuano ad apportare valore alle nuove URL;
- la page authority delle vecchie URL viene trasferita alle nuove.
Viceversa, la mancata implementazione di un sistema del genere potrebbe causare danni piuttosto seri al sito web:
- gli utenti che accedono alle vecchie URL si ritroverebbero in una pagina di errore (status code 404 – pagina inesistente);
- gli spider che scansionano le vecchie URL si troverebbero in un "vicolo cieco": ogni pagina di errore 404 corrisponde ad un "alt" per lo spider che interromperebbe così la scansione delle nostre pagine;
- le vecchie URL verrebbero mantenute per un certo periodo di tempo (anche lungo) nel motore di ricerca ed al contempo verrebbero "devalorizzate" perchè non raggiungibili perdendo velocemente il posizionamento che avevano guadagnato nel tempo;
- le nuove URL verrebbero aggiunte all’indice del motore di ricerca e trattate come nuovi contenuti: in un primo momento, pertanto, il motore di ricerca potrebbe identificarle come contenuti duplicati delle vecchie URL;
- i link in ingresso e la page authority delle vecchie URL verrebbero perse ed il posizionamento delle pagine nuove partirebbe da zero;
- aumenterebbero vertiginosamente gli errori 404 (relativi alle vecchie URL) e, di conseguenza, il motore di ricerca potrebbe abbassare il giudizio di qualità ed affidabilità del sito web (con conseguente declassamento generale nelle SERP).
Alla luce di quanto sopra, immagino abbiate capito quanto sia importante saper gestire correttamente i redirect permanenti. Vediamo, di seguito, una carrellata di codici per l’implementazione di questo tipo di redirect nel vari linguaggi server-side.
Implementare un redirect permanente utilizzando i vari linguaggi lato server
Redirect 301 in Classic ASP
<%
Response.Status = "301 Moved Permanently"
Response.AddHeader "Location", " http://www.miosito.it/nuova_pagina.asp"
%>Redirect 301 in ASP.Net
Sintassi C#:
private void Page_Load(object sender, System.EventArgs e)
{
Response.Status = "301 Moved Permanently";
Response.AddHeader("Location","http://www.miosito.it/nuova_pagina.aspx");
}Sintassi VB.Net:
Private Sub Page_Load(object sender, System.EventArgs e)
Response.Status = "301 Moved Permanently";
Response.AddHeader("Location","http://www.miosito.it/nuova_pagina.aspx");
End SubRedirect 301 con PHP
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: http://www.miosito.it/nuova_pagina.php");
?>Redirect 301 con Cold Fusion
<CFHEADER statuscode="301" statustext="Moved Permanently">
<CFHEADER name="Location" value="http://www.miosito.it/nuova_pagina.cfm">Redirect 301 con Perl
#!/usr/bin/perl -w
use strict;
print "Status: 301 Moved Permanantlyn";
print "Location: http://www.miosito.it/nuova_pagina.cgi/nn";
exit;Redirect 301 con JSP
response.setStatus(301);
response.setHeader("Location", "http://www.miosito.it/nuova_pagina.jsp");
response.setHeader("Connection", "close");Gestire redirect permanenti con .htaccess
Un altro modo, molto utilizzato, per la gestione del redirect 301 riguarda Apache. E’ possibile, infatti, configurare dei redirect mediante il file .htaccess in modo piuttosto semplice. Vediamo la sintassi:
redirect 301 /pagina_vecchia.html /pagina_nuova.htmlOvviamente nulla vieta di impostare un 301 su un nuovo dominio (cosa, necessaria quando si è cambiato il dominio del sito):
redirect 301 /pagina.html http://www.nuovosito.it/pagina.htmlAttraverso una Rewrite Rule possiamo anche gestire lo spostamento di un intero sito web. Supponendo che il nuovo sito sia caratterizzato solo da un nuovo dominio, mentre i percorsi di cartelle e pagine sono i medesimi, possiamo far ricorso a questo codice:
RewriteEngine on
RewriteRule (.*) http://www.nuovosito.it/$1 [R=301,L]Gestire redirect attravereso cPanel
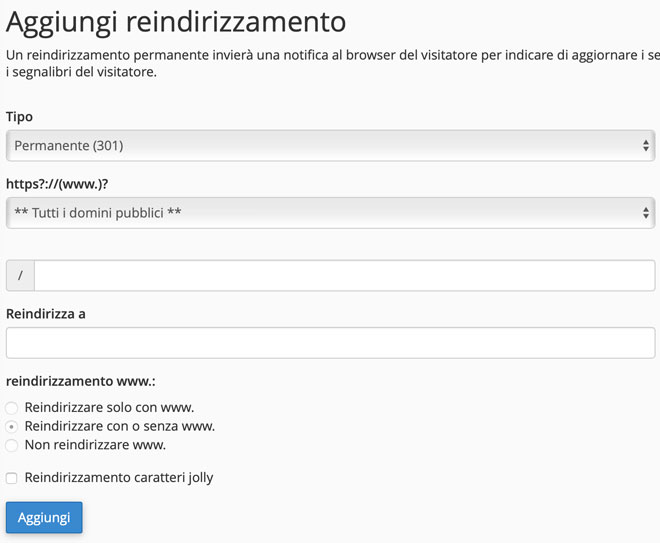
Se disponete di un hosting con cPanel potete gestire i redirect in modo estremamente semplice attraverso l’interfaccia del pannello di controllo. Per farlo accedete a cPanel, e cliccate sulla voce Reindirizzamenti disponibile nella sezione Domini.

l’interfaccia si compone di 4 campi:
- Tipo: permette di definire il tipo di reindirizzamento (permanente o temporaneo);
- https?://(www.)?: consente di specificare il dominio al quale applicare il redirect;
- Il campo successivo consente di specificare una singola pagina del dominio;
- Reindirizza a: consente di specificare la URL di destinazione.
Oltre a questi campi è possibile prevedere se applicare i redirect solo se la chiamata ha oppure non ha il prefisso www. E’ anche possibile utilizzare il carattere Jolly (*) per applicare il redirect a tutte le pagine presenti in una data cartella.
Gestire redirect su WordPress
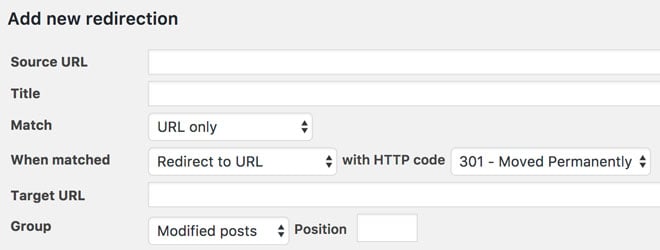
Se, come molti webmaster, utilizzate WordPress come CMS per il vostro sito web, avete la possibilità di gestire i redirect in modo molto semplice ed automatizzato utilizzando uno degli appositi plugin disponibili. Tra i tanti segnaliamo Redirection, un plugin con più di 10 anni di storia ed oltre un milione di installazioni.
Consente di impostare redirect senza dover intervenire sul file .htaccess ma attraverso una semplice interfaccia visuale. E’ anche possibile impostare redirect basati su specifiche istruzioni condizionali (ad esempio è possibile impostare un redirect solo se l’utente sta utilizzando un determinato browser).

Per scaricare il plugin e per una lista completa delle sue funzionalità si faccia riferimento a questa pagina della directory ufficiale di WordPress.
Gestire redirect 301 con HTML
E’ una domanda che mi viene spesso posta durante seminari e nei vari forum. La risposta è: NON è possibile impostare redirect permanenti utilizzando un semplice markup HTML. Il perchè è piuttosto intuitivo: attraverso HTML, infatti, non possiamo agire sul protocollo HTTP e sull’invio degli status code (cosa che invece possiamo fare lavorando lato server). Un redirect HTML, quindi, equivale – da un punto di vista SEO – ad un redirect temporaneo.

